Dev Tools
Most browsers also have handy tools built in to explore the code.

On another web page, right click on any element in the page and select “Inspect” or “Inspect Element” from the context menu to open your browser’s built in developer tools (or shortcut Ctrl + Shift + I).
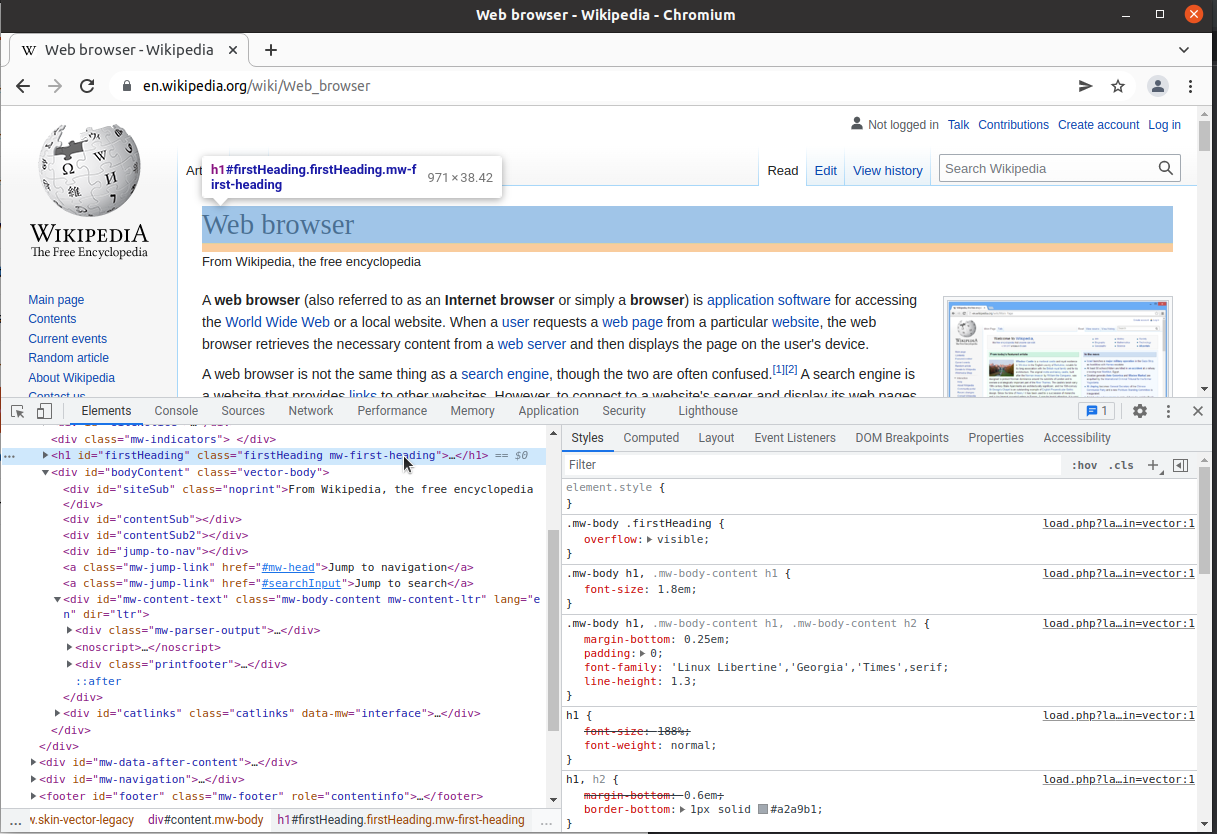
Dev tools let you look at the code in context, which can be a great way to learn about HTML and to understand how others created the sites you use.

You can use dev tools to manipulate the page you are looking at by applying your own styles that override what the server sends.
In the area that says “element.style”, try typing in display: none;.